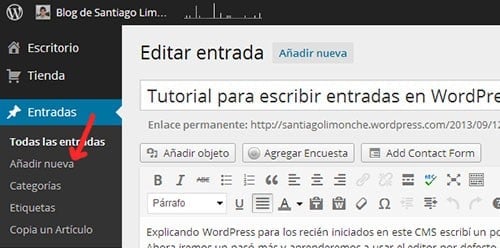
Explicando WordPress para los recién iniciados en este CMS escribí un post sobre su instalación ya fuera gratuita o en un dominio propio. Ahora iremos un pasó más y aprenderemos a usar el editor por defecto de WordPress para escribir artículos. Primero, iremos a la sección de entradas y selecciones donde pone «Añadir nueva» para empezar con ello.

Una vez dentro, tenemos varios iconos a nuestra disposición. Empezaré a explicar la siguiente fila.
![]()
![]() Estos dos iconos, en sentido izquierda a derecha, harán que las palabras seleccionadas en el editor de Wordpress obtengan la etiqueta ‘strong’ o ‘em’ al resaltar la parte elegida y cuya utilidad ya comenté aquí.
Estos dos iconos, en sentido izquierda a derecha, harán que las palabras seleccionadas en el editor de Wordpress obtengan la etiqueta ‘strong’ o ‘em’ al resaltar la parte elegida y cuya utilidad ya comenté aquí.
![]() Esta figura ofrece el tachar el texto seleccionado.
Esta figura ofrece el tachar el texto seleccionado.
![]() Estas dos imágenes sirven para construir listas o enumeraciones sin o con numerar, respectivamente, como en el siguiente ejemplo.
Estas dos imágenes sirven para construir listas o enumeraciones sin o con numerar, respectivamente, como en el siguiente ejemplo.

![]() Las comillas crean una «cita» un texto y recalcarlo sobre el resto del post. Quedaría resaltado de la siguiente forma.
Las comillas crean una «cita» un texto y recalcarlo sobre el resto del post. Quedaría resaltado de la siguiente forma.

![]() Los siguientes tres símbolos alinean las frases del artículo a la izquierda, centrado o a la derecha, respectivamente. Igual que en Word.
Los siguientes tres símbolos alinean las frases del artículo a la izquierda, centrado o a la derecha, respectivamente. Igual que en Word.
![]() Las siguientes figuras se usan para añadir enlaces al texto. El primero sirve para crear y el segundo para deshacer, por tanto, eliminar. Haciendo clic en el primero se abre la siguiente ventana.
Las siguientes figuras se usan para añadir enlaces al texto. El primero sirve para crear y el segundo para deshacer, por tanto, eliminar. Haciendo clic en el primero se abre la siguiente ventana.

Donde viene «URL» ponemos el link que deseamos incluir. La opción «Título» no es muy importante, por lo cual la podemos ignorar. «Abrir enlace en una nueva ventana/pestaña» ordenamos al link si se abre en la propia ventana del nagevador machando la ventana que hay o abrirla en otra nueva. Depende si el link es interno o externo de la web y su función, pondremos que sea externo o no. Cuando acabemos pinchamos en «Actualizar».
![]() Este icono sirve para añadir el boton de «leer más» o «read more» cuando un artículo es muy grande o queramos cortar un post en un punto exacto dentro de la página principal o categoría correspondiente en nuestra página de WordPress. Al hacer clic sobre él, nos lleva al artículo completo.
Este icono sirve para añadir el boton de «leer más» o «read more» cuando un artículo es muy grande o queramos cortar un post en un punto exacto dentro de la página principal o categoría correspondiente en nuestra página de WordPress. Al hacer clic sobre él, nos lleva al artículo completo.
![]() Esta figura es un corrector ortográfico que viene con WordPerss. Pero no es muy bueno.
Esta figura es un corrector ortográfico que viene con WordPerss. Pero no es muy bueno.
![]() Esta imagen nos proporciona el modo de pantalla completa para escribir si la queremos usar para escribir.
Esta imagen nos proporciona el modo de pantalla completa para escribir si la queremos usar para escribir.
![]() Este símbolo muestra o quita las opciones avanzadas permitiéndonos incluir otra línea con nuevas funciones tal y como se muestra abajo que también explicaré.
Este símbolo muestra o quita las opciones avanzadas permitiéndonos incluir otra línea con nuevas funciones tal y como se muestra abajo que también explicaré.
![]()
![]() En esta imagen elegimos diferentes tipos de texto para nuestro artículo. El más normal y usual es el párrafo que ya viene por defecto. Aquí las opciones más interesantes son los títulos del 1 al 6 cuyo uso ya lo expliqué en este post.
En esta imagen elegimos diferentes tipos de texto para nuestro artículo. El más normal y usual es el párrafo que ya viene por defecto. Aquí las opciones más interesantes son los títulos del 1 al 6 cuyo uso ya lo expliqué en este post.
![]() Este icono subraya las palabras seleccionadas e nuestro editor del WordPress.
Este icono subraya las palabras seleccionadas e nuestro editor del WordPress.
![]() Las líneas justifican el texto de nuestro post tal y como hace Word haciendo que quede igualado los lados la longitud de las frases.
Las líneas justifican el texto de nuestro post tal y como hace Word haciendo que quede igualado los lados la longitud de las frases.
![]() Este símbolo colorea las letras en nuestros artículos. Su paleta de colores permite todos que imaginemos.
Este símbolo colorea las letras en nuestros artículos. Su paleta de colores permite todos que imaginemos.
![]() Los dos siguientes imágenes abren ventanas para pegar texto desde otros sitios web o programas, el primero sirve para copiar el texto ‘plano’, es decir, quitando negritas, cursivas… (respeta los link asociados a palabras que tiene) y el segundo lo respeta, no lo quita. Según mi experiencia entre copiar el texto directamente al editor de WordPress o a al icono para conservar el formato, da el mismo resultado.
Los dos siguientes imágenes abren ventanas para pegar texto desde otros sitios web o programas, el primero sirve para copiar el texto ‘plano’, es decir, quitando negritas, cursivas… (respeta los link asociados a palabras que tiene) y el segundo lo respeta, no lo quita. Según mi experiencia entre copiar el texto directamente al editor de WordPress o a al icono para conservar el formato, da el mismo resultado.
![]() La siguiente imagen borra el formato de las palabras seleccionadas en el editor. Hace el trabajo del icono de pegar texto sin formato.
La siguiente imagen borra el formato de las palabras seleccionadas en el editor. Hace el trabajo del icono de pegar texto sin formato.
![]() La omega mayúscula inserta caracteres especiales como el copyright, letras griegas o símbolos del euro y dólar.
La omega mayúscula inserta caracteres especiales como el copyright, letras griegas o símbolos del euro y dólar.
![]() El siguiente par de imágenes se usan para añadir o quitar, respectivamente, márgenes al texto del artículo, es decir, aumentar o disminuir la sangría del texto como en cualquier editor de texto normal.
El siguiente par de imágenes se usan para añadir o quitar, respectivamente, márgenes al texto del artículo, es decir, aumentar o disminuir la sangría del texto como en cualquier editor de texto normal.
![]() Esta pareja de iconos sirve para deshacer o rehacer acciones en el editor que hubiéramos hecho a semejanza de Word.
Esta pareja de iconos sirve para deshacer o rehacer acciones en el editor que hubiéramos hecho a semejanza de Word.
![]() El último icono es la ayuda que dispone el editor de WordPress para ayudar al usuario.
El último icono es la ayuda que dispone el editor de WordPress para ayudar al usuario.
Espero que este tutorial para escribir entradas en Word os resultara útil. En la siguiente parte, explicaré los botones que están por encima: «Añadir objeto», «Agregar Encuestas» y «Add Contact Form».




Estoy maravillado de encontrar este blog. Quería daros las gracias por escribir esta maravilla. Sin duda he saboreado cada pedacito de ella. Os te tengo agregados para ver más cosas nuevas de este blog .
Gracias por tu comentario Juan. Frases como esa me animan a seguir con el blog. Como tengo por lema en el blog: «Si quieres aprender, enseña».
genial me ha servido de muchas ayuda, pero el primer clip de enlace no está activado, ¿Cómo podría hacerlo?
Gracias por tu comentario, Cristina. Me alegro que el tutorial te sirviera de ayuda.
Para que el clip de enlace esté activado, es decir, añadir un enlace, tienes que seleccionar con el botón izquierdo del ratón las palabras que quieras que tengan el link. Como si las fueras a copiar, pero sin realizarlo. Entonces, al tener unas palabras seleccionadas, se activa el botón del clip y ya puedes insertar el enlace deseado.
Genial Santiago, Ahora sí jaja es que vaya lío,soy nueva en esto de Worpress y me estoy volviendo loca, pero gracias a gente como tú que nos solucionáis muchos problemas.
Un saludo de Presumidasbykris.
Es un placer responder a las preguntas. Es una de las razones del blog.
No te preocupes. El aprendizaje de WordPress no suele ser largo aunque el principio cuesta como todo. Seguro que dentro de poco te haces con ello 🙂
hola Santiago, aquí estoy de nuevo, tengo un problema con los comentarios , pues no pueden comentar en mi blog si no se hacen una cuenta WordPress , ¿hay alguna forma de que no sea así?,
Gracias,
Un saludo.
Buenas noches, Cristina:
He entrado en tu blog, http://presumidasbykris.com, y he visto que los usuarios pueden realizar comentarios si se loguean desde WordPress, Facebook o Twitter. Si aún así tus lectores no tienen esas redes sociales, usan Google Plus o no tienen, te dejo un post que escribí sobre sistemas de comentarios alternativos en WordPres y cuál es el que uso https://www.santilimonche.com/srdb//2014/03/20/sistemas-comentarios-wordpress/
Un saludo. Espero que tu duda quede resuelta.
Muchas gracias Santiago, cuando lo pruebe te lo comentaré.
gracias y con migo vas a tener trabajo de sobra. jaja
Un saludo.
Mi lema es: «Si quieres aprender, enseña». Así puedo cumplir mejor con él.
Espero que te salga a la primera y bien el cambio con el sistema de los comentarios.
Un saludo.
Genial, lo explicas muy bien.
Muchas gracias
Gracias a ti, María Jesús. Me alegro que pudiera explicarme en el tutorial.
Un saludo.