Esta es mi primera entrada patrocinada, voy a ser muy sincero. Estoy contento ya que es la primera vez que una empresa se interesa por mí como bloguero. Cuando recibí un correo escrito en inglés del CEO de una empresa francesa me subió bastante la moral y gracias a un artículo previo en el que traté el rendimiento y el WPO (Web Performance Optimization) para medir el tiempo de carga de una web. Es decir, el WPO se encarga de la optimización del rendimiento web. DareBoost es una herramienta para medir SEO, WPO y rendimiento de una página web. Me gusta el detallismo en los comentarios técnicos sobre los informes que realiza, el PDF que genera y ofrece información para mejorar lo que tenemos peor. Para que comprobéis por vosotros mismos la herramienta y deis vuestra propia opinión, os daré hasta 3 informes con la cuenta premium de forma gratuita siguiendo los pasos que detallo dentro del post.
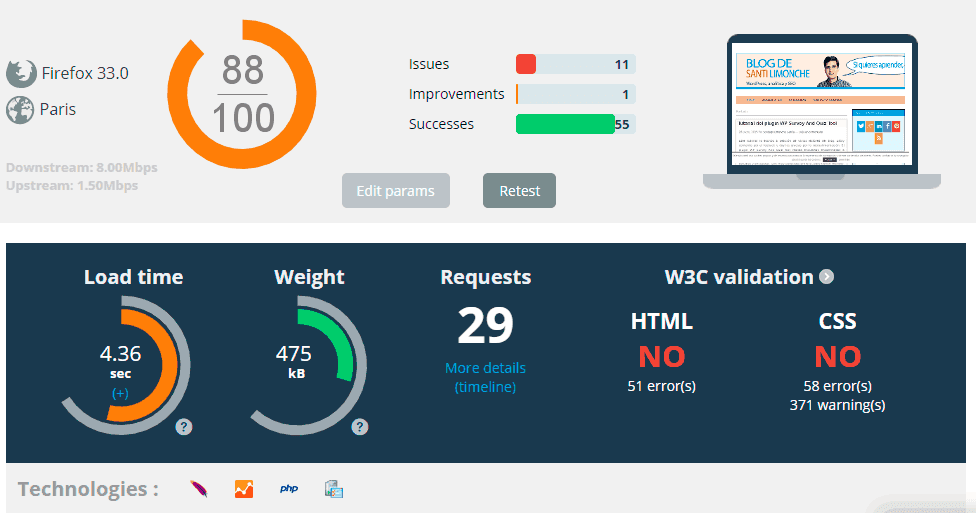
La aplicación online DareBoost analiza en profundidad una url dada y está disponible en francés y en inglés. Dispone de una parte gratuita con acceso limitado a los análisis que realiza y otra premium con acceso total. La diferencia entre ellas es la cantidad de información que ofrece un informe creado. Yo lo haré con uno premium. DareBoost empieza con un resumen esquematizado con gráficos sobre el sitio web analizado. Nos indica una media global sobre 100 del blog, navegador y ciudad emulados, número total de fallos, mejoras y cumplimientos. También muestra el tiempo de carga, el peso de la web, el número de llamadas al servidor junto con los errores y advertencias de los CSS y de HTML. Nos saldrá una imagen semejante a la siguiente.
Si hacemos clic en «Load time» se despliega un popup con un análisis detallado sobre el tiempo de carga de nuestra web. Se muestran las diferentes fases en el servidor desde que se recibe el primer byte hasta el último byte. Se divide en tres grandes bloques: preparar y enviar la solicitud, recibir y preparar el documento y, por último, parte relativa al usuario. Si no comprendemos algún paso dentro de cada parte, se despliega información extra en las interrogaciones.
Al pinchar en «Weight» salen el número de peticiones y el peso total de la web. Además, muestra la media usual tanto en las peticiones como en el tamaño. Un dato curioso que no he visto en otros sitios. Después, nos realiza un desglose personalizado con información técnica de cada petición al servidor junto con el momento de carga y su tiempo detallado. Si hacemos clic en una petición se desglosa mostrando contenido extra.
Para la validación W3C nos muestras los errores y las advertencias para cumplir con el canon internacional de buenas prácticas y el modo de solucionarlo.
DareBoost al realizar un informe divide la información en los siguientes bloques: Apache, Google Analytics, Accessibility, SEO, Quality, Security, Number of requests, Cache policy, Data amount y Browser rendering. Los mostrará en orden creciente de peor a mejor resultados. Aunque al bajar, se pone un menú fijo con todos los bloques para ir al que deseamos en todo momento. Luego aparte, detecta las tecnologías usadas en el hosting. Por ejemplo, Apache, PHP, Plesk, WordPress, Google Fonts, JQuery, JQuery UI, Google Analytics y Twitter Bootstrap. Como en algunas ofrece consejos y en otras no dependiendo de la tecnología no me centraré en ellas.
Apache
Nos indica si nuestro servidor es Apache y si ocultamos nuestra versión para dificultar un posible ataque hacker a nuestra web. Asimisimo, nos ofrece consejos para esconder la versión. Sin embargo, nos recuerda que la mejor manera de proteger nuestro sistema contra ataques es actualizar regularmente el servidor Apache.
Google Analytics
Google sale hasta en la sopa. Como ya sabréis, desde abril de 2014 se implantó la nuevo versión de Analytics: Universal Analytics. DareBoost nos informa de la versión que tenemos en la web teniendo Universal o Classic.
Accessibility
Esta sección va encaminada a la accesibilidad, es decir, es para mejorar el uso del sitio. Especialmente va enfocado para las personas con discapacidad visual. Por ejemplo, permitir que un software de síntesis de voz para leer la mejor manera posible el sitio web o mostrar un texto en caso de no verse una imagen. Nos analiza las mejores y las peores prácticas. Además, nos muestra un ejemplo práctico para comprenderlo mejor junto con información adicional. Nos enseña si los atributos de los links, formularios, tablas, javascript, idiomas y refresh están bien definidos.
SEO
Este apartado está dedicado a las etiquetas correspondiente a los buscadores para optimizar nuestro posisiconamiento. Estudia y detecta los siguientes aspectos.
- Atributos alt en las imágenes. Todas deben tener su descripción.
- Metatítulos. Recordad que no convienen una longitud excesivaporque se corta en los resultados de búsqueda. Nos indica la longitud y consejos.
- Metadescripciones. No posicionan directamente por sí pero es el primer contacto con nuestro blog. También ofrece información.
- Existencia del H1. Localiza si está implementada esa etiqueta y en qué número. Para un posicionamiento óptimo tiene que ser única para cada url.
- Contenido de H2, H3, H4, H5 y H6 que ha encontrado en la página. También importante en el SEO.
- Unicidad en los metatítulos y metadescripciones, ya sabéis que a Google no le gusta las duplicaciones.
- Comprueba la estandarización en los formatos de imágenes. Las fotos más empleadas son jpeg, jpg, png, gif, svg, ico y webp.
- Uso de parámetros GET en las url. En algunas ocasiones están justificadas, pero por norma general no se recomineda su uso como en usuarios o foros.
- Uso de guiones bajos en las urls. Algunos buscadores deciden que dos palabras separadas de esta forma es una misma palabra. Se recomienda el uso de guiones normales para evitar estos casos.
- Detección de Open Graph en el código para compartir mejor por las redes sociales los títulos, imágenes y descripciones.
Quality
Esta parte se centra en la calidad del estilo del sitio. Una práctica que se recomienda pero tendemos a no cumplir, aplicar estilos directamente como atributos en vez de emplear clases. Verbi gratia, es mucho mejor usar <p class=»parrafo especial»> que <p syle=»margin-top:30px;»>. La herramienta muestra dónde caemos en la tentación y varios consejos para mejorar este frente. Asimismo, localiza y estudia:
- Ficheros javascript. Informa sobre consejos que deberían cumplir los JS cargados en la página, tanto internos (ficheros alojados en nuestro servidor) como externos (Google Analytics, redes sociales…). Normalmente, los javascripts de las redes sociales no suelen estar bien optimizados.
- Código HTML comentado en la web. Es mejor no tener código basura en la web. Los programadores y no comentar el código son algo complicado en algunas situaciones.
- Tablas encadenadas unas dentro de otras. Es decir, dentro de la celda de una tabla, insertar otra. Es mejor dividir la celda con las etiquetas colspan y rowspan
. - Keep-alive. Es un protocolo que debe estar activo. Mejora la comunicación en las peticiones.
- Favicon de la web. Es la imagen que sale a la izquierda de las pestañas de los navegadores.
Security
Nos advierte sobre nuestras defensas. Es esencial para garantizar el origen de los contenidos de la página web. Nos notifica sobre la protección frente ataques XSS (Cross-Site Scripting) mediante el protocolo «Content-Security-Policy» HTTP header, teniendo un comentario con más contenido y un ejemplo con código. Esta parte al ser un poco más técnica, aconsejo tratarla directamente con el servidor.
Number of requests
No os preocupéis, no se repite la misma información que al principio. Nos suministra contenidos sobre trucos y buenas prácticas para reducir el número de llamadas al servidor. Además, trata los siguientes temas:
- Detecta el uso de CSS sprites. Un CSS sprite, para aclararnos, es una gran imagen a la que llamamos al fragmento que nos interese para mostrar como si fuera una imagen. En vez de tener 10 imágenes en una página, obtenemos sólo una con el consecuente ahora de tiempo y espacio. Es preferible tener 1 «imagen sprite» que 10 normales. Asimismo, nos muestra un ejemplo para comprender mejor.
- Uso de redirecciones. Es inevitable en algunas ocasiones, pero provoca una llamada más al servidor retrasando su ejecución. Nos proporciona información sobre recomendaciones de Google.
- Llamamientos internos incorrectos a ficheros. Nos alerta de emplazamientos erróneos para que los quitemos o enlacemos con el sitio correcto.
- Links prefetch. Por una parte ahorran tiempo de espera al usuario ya que cargan previamente una web (si hay que realizar unos pasos secuenciales es muy útil), pero por otra no conviene abusar para saturar de llamadas al servidor. Algunos exploradores ponen topes al número de llamadas con prefetch.
- Cantidad de ficheros CSS y JS empleados en la web. Es preferible tener un fichero grande de 50 kB que 10 archivos de 5 kB para cada tipo. Un ejemplo de muchas llamadas a archivos son los botones de compartir en redes sociales. Aunque sean muy bonitos realizan muchos requerimientos.
Cache policy
Este apartado está dedicado a la caché de la web. Indica las siguientes variables:
- Recursos estáticos en las cadenas de consulta. Por ejemplo, si tiene interrogantes en la url. Este parámetro es típico en sesiones de usuarios, carrito de compra o foros. Más allá de esos caso no se recomienda su uso.
- Expiación de la caché. Detectar si los recursos propios y de terceros empleados en nuestra web tienen activado este parámetro. Por ejemplo, Analytic o AdSense no disponen de ello.
- Cabecera ‘Vary: Accept-Encoding’. Sirve para acelerar la caché del servidor detectando si la empleamos en nuestra web y con recursos de terceros.
- Scripts insertados manualmente en la página web. No conviene que sean largos para no aumentar el tiempo de carga. Ejemplos son el código de Analytics, AdSense o cualquier otro parecido.
- Ficheros scripts. Aparte de la cantidad numérica, nos avisa si son largos.
- ‘Expires’ en la cabecera. Lo mejor es activarlos y configurarlos. Son indispensables para una política eficaz de almacenamiento en caché. Esto reducirá considerablemente el tiempo de carga cuando vuelvan los usuarios. Existen plugins de WordPress que nos ayudan con los temas de la caché como WP Super Cache.
Data amount
Es un compendio de buenas prácticas y consejos para optimizar el tiempo de carga en la web. Inspecciona las siguientes secciones:
- Recursos estáticos (imágenes, JavaScript o CSS) empleados en cookies. Las cookies se utilizan para personalizar el contenido de una página en función del perfil del usuario. Por tanto, no hay necesidad de enviar este tipo de información al solicitar recursos que proporcionan siempre el mismo contenido, recursos estáticos.
- Minificar los CSS. Reduciendo al máximo posible su tamaño ayuda en el tiempo de carga además de reducir el número de ficheros. DareBoost suministra textos y consejos para mejorar nuestra minificación.
- Minificar código HTML y JavaScripts. Lo mismo que en el punto anterior aplicado a estos archivos. Asimismo, también detecta los de terceros. En este caso, poco podemos realizar pero estamos informados.
- Tamaño de imágenes. Nos proporciona un análisis sobre cuánto se pueden comprimir más sin perder calidad. Aconseja herramientas para ello.
- Redimensión de imágenes. Detecta un uso correcto del tamaño de las imágenes sin emplear escalamientos en las mismas. Por ejemplo, usar una imagen de 600px de ancho pero forzar que en la web sea de 500px.
- Cantidad de imágenes. Cuánto más se reduzca el número, mejor para el rendimiento. Recomienda cargar menos de 70 y priorizando las cargas mediante mecanismos del tipo «lazy-loading». Es decir, cargar secuencialmente las mismas en vez todas a la vez.
- Comprensión gzip o deflate. Deben estar activadas para reducir el número de bytes enviados al servidor, ahorrándonos tiempo.
- Unicidad en la url. No sólo para evitar duplicar contenido, sino también duplicar peticiones al servidor. Nos indicasi nuestra url es consistente.
Como colofón a este bloque nos muestra la cantidad de bytes enviados a través de cookies y a dónde. En general, cuanto menos sea el tamaño mejor. Además, realiza un desglose del tanto por cierto que tienen los JavaScript, imágenes, textos, CSS y fuentes relativo al peso total de la web. Indicando cuánto podríamos ahorrar tanto es los archivos propios como en los externos. Aunque los externos no se puedan modificar, como parámetro conviene conocerlo.
Browser rendering
Este apartado analiza la rapidez relativa al navegador y nos suministra los datos:
- Tiempo de carga del servidor. La media son 200 milisegundos. Si tarda más de 1 o 2 segundos tenemos que hablar con nuestro hosting para averiguar que sucede.
- Aviso de cargar varias veces el mismo script. Lo normal es que no suceda, pero en caso afirmativo, ofrece una solución para solventar el problema y viene con un ejemplo. Además, nos notifica si lo cargamos de forma defer, asíncrona o normal para no ralentizar el tiempo de carga. Normalmente, los scripts de los botones de las redes sociales no suelen cumplir buenas prácticas.
- Detección de etiquetas http-equiv. Su uso no está recomendado, se recomienda especificar el conjunto de caracteres utilizado Content-Type para su optimización unido a la especificación del tipo de caracteres empleados. Es decir, si los caracteres son latinos, cirílicos, chinos o cualquier índole.
- Uso de @import en los CSS. Sirve para añadir una hoja de estilo externa. Los navegadores no pueden descargarlos al mismo tiempo, esto puede añadir un atraso en la página. Se aconseja emplear rel=’stylesheet’ dentro de la etiqueta link.
- Atributo alpha. Se emplea en las transparencias de las imágenes. Como siempre, Internet Explorer le gusta por saco a programadores y usuarios ya es más común en ese navegador.
- Elementos DOM. Influyen en el tamaño de la página web y el acceso DOM en JavaScript. Más elementos significa más datos para descargar y complicar la búsqueda de un elemento específico.
Como curiosidad nos ofrece las 10 llamadas más lentas al servidor en milisegundos.
Para más inri, DareBoost dispone de un plugin gratuito para WordPress en el repertorio oficial: Performance Tester. Por ahora sólo analiza la home de la web, pero más adelante quieren que analice más páginas.
Al final me ha salido un post de más de 2000 palabras sobre una herramienta. Me puse a escribir y no pude parar. Habréis visto que la herramienta dispone de muchas secciones e información. La mejor manera para que opinéis sobre DareBoost es probándolo. Más allá de lo que diga o deje de decir, vuestro criterio es un juez necesario para valorar.
¿Sois del team DareBoost? ¿Qué pensáis? ¿Preferís otras herramientas? Espero vuestros comentarios, observaciones y dudas. Siempre aprendemos unos de unos.








Muy buen post, normal que se hayan interesado en ti como bloguero
Gracias Jose. Aunque todavía queda un largo camino por delante. Soy un padawan al que le falta mucho por aprender.