Instalación
Lo primero de todo es tener instalado el plugin. En caso de no tenerlo vamos a la página oficial de WordPress y lo descargamos. Si no sabemos cómo instalar un plugin, no hay problema ya realicé un tutorial donde viene explicado.
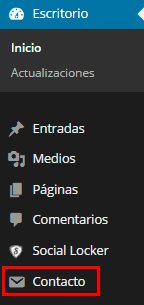
El plugin se muestra en el menú de la izquierda con un sobre (en versiones antiguas aparece una rueda dentada), tal y como aparece en la siguiente imagen.

Creación
Pasamos el ratón por encima en el ítem. Se despliegan dos opciones:»Formularios de contacto» y «Añadir nuevo». Cualquiera de las dos nos permite crear un formulario nuevo. En ambas opciones hacemos clic en «Añadir nuevo». En la segunda, además tenemos la posibilidad de elegir el idioma para el formulario.
Una vez dentro del nuevo formulario, nos aparecerá la siguiente pantalla.

En el punto 1, tenemos que elegir un nombre para el formulario. Además, nos ayuda a clasificar los formularios si tenemos más de uno. Verbi gratia, contacto, registro, promociones…
Opciones para el formulario
En el punto 3, es el formulario como tal: sus inputs y labels o etiquetas. Por defecto, nos aparece el recuadro marcado en el punto 3. Una ayuda muy útil. Todos los formularios tiene que disponer como mínimo de un botón para enviar y un campo como puede ser un correo. Los podemos complicar todo lo necesario en función de nuestras necesidades. Las etiquetas <p> en HTML significan marcas de párrafo y se cierran con </p>. Las marcas <br /> indican salto de línea. Dentro de las etiquetas <p> observamos que primero presenta un texto, siendo la etiqueta o explicación del campo que se muestra después del salto de línea. Por tanto, la etiqueta explica el campo. El input como tal es un shortcode entre corchetes que se genera en el punto 2 donde viene «Genera etiqueta» tras la etiqueta <br />.
Si sabemos algo de HTML a cada marca de párrafo se le puede añadir un estilo e, incluso, meter el formulario dentro de una div con su id o class creadas para la ocasión. Al admitir lenguaje HTML, podemos añadirlo sin porblemas.
En el punto 2, al pinchar nos salen los campos que podemos introducir: Campo de texto, E-mail, URL, Número de teléfono, Número (casilla), Número (control deslizante), Fecha, Área de texto, Menú desplegable, Casillas, Botones de opción, Aceptación, Acertijo, CAPTCHA, Subida de archivos y Botón de enviar. La mayoría de las etiquetas se deducen fácilmente por su propio nombre.
Pienso que las que pueden dar más problemas son las siguientes. La diferencia entre las dos etiquetas de números consiste en que la primera es introducir un valor y la segunda existe un rango predefinido de valores para seleccionar uno. Aceptación sirve para aceptar una serie de condiciones que se muestran en el formulario o cualesquiera otra de análoga naturaleza en la que necesariamente tenemos que seleccionar la casilla para mostrar nuestra conformidad. Acertijo es un antispam en el que se responde una operación aritmética sencilla. Subida de archivos es adjuntar un documento.
Opciones de cada campo
Una vez que tenemos claro los tipos de campo a nuestra disposición, aprendemos las opciones para cada uno que se muestran al hacer clic en 2.
 Por defecto, el plugin asigna un nombre al campo. Aconsejo personalizar el nombre para faciliar nuestra labor. Si es un campo email o nombre, asignar esas palabras. En ningún caso poner tildes, eñes o caracteres especiales a excepción de un guión normal. Pueden dar lugar a problemas si empleamos caracteres «raros».
Por defecto, el plugin asigna un nombre al campo. Aconsejo personalizar el nombre para faciliar nuestra labor. Si es un campo email o nombre, asignar esas palabras. En ningún caso poner tildes, eñes o caracteres especiales a excepción de un guión normal. Pueden dar lugar a problemas si empleamos caracteres «raros».
Encima del nombre indicamos si el campo tiene que rellenarse obligatoriamente o no. La id y class que aparecen opcionales sirven para personalizar el estilo de ese único campo. Si sabemos de CSS y tenemos una id o class podemos añadirlas sin problemas. Estos tres campos son comunes para todos.
Las dos siguientes, size y maxlength no están disponibles en todos. Son las opciones propias del campo seleccionado y en otros tendremos otras opciones. Size indica el tamaño del campo para que sea más o menos ancho, y maxlength indica el máximo número de caracteres que pueden introducirse en el input. Son dos funciones distintas, por ejemplo, puede ser un campo estrecho con poco size pero admitir muchos caracteres en maxlength.
Si tenemos el plugin Akismet activado, podemos aprovecharnos de su sistema de antispam y activarlo en algún o todos los campo. Akismet juzga automáticamente si el nombre introducido en el campo es motivo de spam. Y, por tanto, lo rechaza al igual que los comentarios.
Valor defecto es cuando el campo tiene una frase, palabra, opción o número por defecto. Suele activarse si existen varias posibilidades. Sin embargo, si queremos explicar el campo, escribir una frase de ejemplo o introducir el texto antes del shortcode en el propio campo, además de lo anterior marcamos la opción «¿Usar este texto como marcador?». Una vez que empecemos a rellenar el campo, desaparece la indicación. En lenguaje HTML se denomina un placeholder.
Dónde viene «Copie este código y péguelo en el formulario a la izquierda.», seleccionamos todo, incluido corchetes, y lo insertamos en el lugar indicado anteriormente en la marca de párrafo correspondiente. Finalmente, «E introduzca este código en los campos de e-mail que se encuentran a continuación.» sirve para que en el email que indicamos más abajo que lleguen los formularios, se muestre la información de ese campo.
Configurar correo
Más abajo sale la siguiente pantalla

Para: como su propio nombre indica introducimos el correo al cual le llegará el formularya io.
De: configuramos con un texto constante o podemos introducir los shortcodes de los emails para personalizar.
Asunto: igual que en el punto anterior lo diseñamos a nuestro gusto.
Encabezados adicionales: indicamos las respuestas para el correo, es decir, intrucciones como Reply-To: [email], CC o CCO.
Archivos adjuntos: en caso de habilitar un campo para ello, introducimos el shortcode del adjunto.
Usar contenido del tipo HTML: activar o no la inclusión de código HTML en el mensaje.
Cuerpo del mensaje: será el correo que llegue al correo seleccionado anteriormente. Escribimos el texto que apropiado para ello e introducimos todos los shortcodes de campos que necesitemos su información.
Inserción en página
Por último, pero no menos importante tenemos que guardar el formulario en el botón azul «Guardar» arriba del todo a la derecha. Tras ejecutar esa acción, se mostrará un código similar en el recuadro verde.

Al ser un shortcode, podemos elegir cualquier entrada o página del blog para insertarlo, incluso en widgets.
Felicidades, ya hemos acabado. Ya está creado el formulario con Contact Form 7. Es así de sencillo. Espero que el tutorial ses sencillo y realicéis vuestro primer formulario sin complicaciones. Si tenéis dudas, dejad un comentario, no seáis tímidos. Más adelante escribiré una entrada avanzada sobre Contact Form 7 para sacar el máximo posible jugo a todo su potencial una vez asentado los pilares básicos.





