Ya es la tercera parte en el tutorial para explicar cómo configurar el plugin SEO de Yoast. En la entrega anterior, comentamos sobre las opciones disponibles para las redes sociales y el sitemap o mapa del sitio que pone a nuestra disposición esta herramienta de SEO. En entrada se tratará sobre la estructura de los permalinks o enlaces permanentes y sobre los enlaces internos, es decir, los breadcrumbs o migas de pan. Al formar parte de los factores internos en SEO, debemos aprovechar la ocasión y optimizar lo que dependa de nosotros mismos.
Enlaces Permanentes o Permalinks
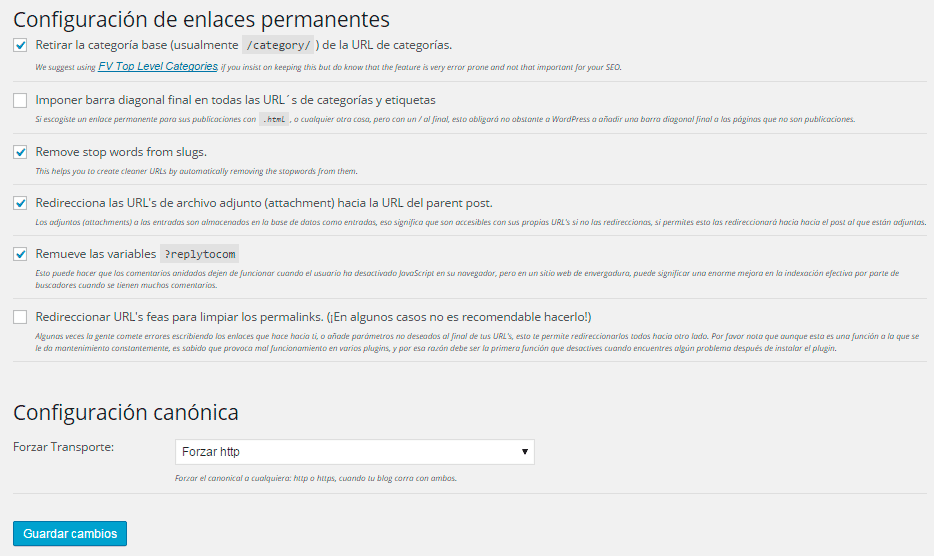
Esta sección sirve para pulir y definir la organización que tendrán los permalinks de nuestro blog. Si queremos terminar de perfilar una buena estructura para nuestros artículos este es el sitio indicado.
Category: como da a entender la explicación en inglés que aparece debajo en pequeño, se encarga de retirar en las urls /category/ cuando en el link está implicado una categoría. Yo lo tengo activado y recomiendo seleccionarlo, ¿aporta algo tener la palabra category en nuestras urls?
Imponer barra diagonal: aquí hay que tener cuidado con la estructura básica que definimos en los ajustes de nuestro WordPress. Si escogimos en la opción «Enlaces permanentes» que acabaran los links en .html o en cualquier otro final distinto de una barra diagonal añadirá en cualquier caso una al final de las páginas que no son publicaciones. Por tanto, ya sea por cuestión de estilo u organización conviene ser coherente.
Remove stop words from slugs: lo que significa este apartado en inglés es eliminar las palabras más comunes de los slugs. Los slugs son la parte correspondiente de un link al alias del nombre de un artículo, resumiendo mucho. Por tanto, es bueno escoger esta opción. Encontrar con artículos o preposiciones en una url no suele aportar nada ni al usuario ni a un robot.
Redireccionar las URL’s de archivo adjunto: el sistema interno de WordPress dispone que los adjuntos insertados en un post se guarden en la base de datos como entradas. Es decir, son alcanzables directamente a través de sus propios links. Lo que realiza esta casilla es un redireccionamiento hacia la entrada dónde está dicho adjunto. Es bueno activar esta preferencia para no perder tráfico de forma innecesaria hacia nuestros posts que no interesará más.
Remueve las variables ?replytocom: el CMS faculta anidar comentarios pero requiere el empleo de JavaScript en el navegador. Algunos internautas tiene deshabilitado este sistema. Activando está opción permitimos una mejor indexación de nuestro sitio unido a evitar contenido duplicado. Las variables de sesión son dos url distintas que apuntan a la misma página. El coste de esta opción es el impedimento de que los internautas con JavaScript inactivo los comentarios anidados no funcionen. Aún así yo aconsejo habilitarlo ya que el porcetaje de usuarios que no tienen JavaScript no suele ser bastante pequeño.
Redireccionar URL’s feas para limpiar los permalinks: es paradójico que links que apunten mal a nuestro sitio ya sea por tener mal el enlace en sí o adición de parámetros al final del link, tengamos que pagar nosotros las consecuencias. La finalidad de este apartado consiste en solventar parcialmente los fallos derivados de lo que comentamos en la frase anterior. Yoast advierte claramente que esta instrucción puede interactúar con otros plugins instalados en el WordPress y dar errores. Si elegimos esta marca que a priori no recomiendo en general, se nos despliegan tres opciones más. La primera, donde viene «Prevenir el borrar las URL’s de Google Site Search» afecta si está instalado en nuestra web la búsqueda de Google; la segunda, «Prevent cleaning out Google Analytics Campaign & Google AdWords Parameters», es decir, borrar los parámetros que empleamos en las campañas de AdWords y, por último, «Otras variables que no hay que borrar» en el resto de los casos que introducimos separadas por comas.
Configuración canónica: la metaetiqueta rel=”canonical” indica a Google cuál es la página que preferimos indexe y tenga más en cuenta en caso de existir varias páginas con url muy similares desde las paginaciones diferenciándose sólo en el final, variables de sesión o el protocolo de seguridad en el https. Pues bien, disponemos de tres opciones a elegir en su configuración. Mantenerlo por defecto, forzar http o https. Los protocolos de seguridad se suelen emplear mucho en los comercios electrónicos para pagar de forma más segura. La mayoría de las veces es suficiente dejar la opción por defecto ya que en nuestra web no se podrá entrar por http y https, sólo por la primera opción. En mi caso, me gusta asegurar personalmente siendo ya mi propia opinión.
Enlaces Internos
Las migas de pan, los breadcrumbs o como se emplea en la «traducción» de Yoast, enlaces internos, son importantes. Por una parte, ayudan al usuario ubicarse dónde está al clasificar rápidamente la información jerarquizada de un vistazo y, por otra, ayudan a los bots a indexar el sitio indicándoles cómo está estructurado. La ventajas son por partida doble. No es lo mismo un blog con pocas categoría que una tienda con muchísimas clasificaciones mediante categerías y subcategorías a varios niveles. Las necesidades son bien diferentes aunque suele ayudar en cualquier caso.
Asimismo, la plantilla que empleamos o si ya tenemos un plugin instalado para migas de pan son casos a tener en cuenta. Igualmente si tenéis un framework como Genesis, siendo mi caso, ya tendremos breadcrumbs. Estando en uno de los casos anteriores no conviene activar esta sección al generar duplicidades y algún conflicto que otro.
Lo primero de todo es activar la primera casilla dónde está escrito «Activar las Migas de Pan».
Separador de las Migas de Pan: su propio nombre indicar que símbolos empleamos para separar categorías entre sí. Por defecto está ». Personalmente me gusta por su sencillez e indica al usuario bien la dirección la jerarquía. Podemos insertar otros como ::, ~,// u otros símbolos que consideremos apropiados para nuestro blog e internautas.
Enlace para la página de inicio: esto es el texto que elegimos en la home o página de inicio. Lo más común es Inicio, Portada o Home. Tampoco se puede descartar colocar la palabra de nuestro dominio o, incluso, completo para potenciar mejor nuestra página principal. Dependerá del tipo de sitio web: no es lo mismo un blog, un comercio electrónico o una web.
Prefijo de la ruta de Migas de Pan: sirve para escribir texto antes del propio breadcrumbs. Personalmente me gusta dejarlo vacío, pero existen unos cuantos sitios que ponen «Estás en», «Usted está aquí» o frases análogas.
Prefijo para los archivos de Migas de Pan: en vez de emplear palabras delante de forma general, sólo se mostrar cuándo estemos en los archivos de WordPress. Esta sección sí la veo útil para comodidad del internauta. Nos ubicamos rápidamente mostrando «Archivos del mes X año Y», por ejemplo.
Prefijo para la pagina de busqueda de las Migas de pan: este caso se aplica cuando realizamos una búsqueda en el sitio web. Podemos anteponer vocablos como «Resultado de búsqueda» o «Usted buscó». O, simplemente, no añadir nada delante.
Migas de Pan para las paginas 404: cuando se produce un error 404 en la web, antes podemos añadir algún texto para recordar que no encuentra nada. Depende de la configuración que tengamos asignada para una página de error 404.
Dejar en Negrita la última página de las Migas de Pan: si queremos resaltar en negrita la ubicación actual dónde estamos, ya sea en una categoría o post, activamos esta casilla y asunto resuelto.
Taxonomia para mostrar en las migas de pan: los breadcrumbs pueden organizarse de varias formas jerárquicamente. El plugin nos da varias opciones para mostrar la taxonomía deseada en las migas de pan: categoría, etiquetas o fromatos. Lo usual es elegir categorías, pero en función de las necesidades de la web se esgoderá la que mejor se adapte.
Implementación de las migas de pan: esta sección, a diferencia del resto, requiere que introduzcamos código en nuestro WordPress. Por tanto, si no conocéis bien el funcionamiento de vuestra plantilla o programación os recomiendo buscar un plugin que implemente breadcrumbs. Si os decantáis por probarlo, adelante no pasa nada. Como siempre realizar una copia de seguridad de cualquier archivo antes de modificar nada.
Como observamos, abajo del todo del pantallazo se muestra este código.
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>El texto que aparece arriba tiene que insertarse en los sitios dónde se generen las entradas, resultados de búsqueda y archivos. Aunque si queremos sólo lo añadimos dónde nos interese, no hace falta en todo. El sitio adecuado para su adicción depende de cada plantilla por lo que generalizar es francamente difícil, incluso como ya comenté algunas ya la incluyen por defecto. Si queréis más información y «tunear» el código Yoast realiza una pequeña explicación.
Conclusión
Hemos finalizado este tutorial, espero haber aclarado cómo funcionan los permalinks ajustándolos para su optimización. Además, cómo podemos realizar migas de pan o breadcrumbs para facilitar a los usuarios la navegación por la web. Espero vuestros comentarios y dudas sobre este gran plugin de SEO realizada por Yoast. El próximo tutorial veremos información sobre la RSS, importación y exportación.